As the number of articles in your blog increase, it may be a good idea to provide your readers with a search functionality. Although Blogger has a perfectly fine "Search" gadget available, you may instead want to use Google Custom Search for a number of reasons. Though it is pretty straightforward to add a Google Custom Search box to a website, it can get a little tricky making it work with Blogger. In this article, we will learn how to add a Google Custom Search box to the side bar in a way that the results are displayed on the main area.
The first step is to create the custom search engine. Go to https://www.google.com/cse/ and (after signing in to your Google account if necessary), click "Create a custom search engine" button:
In the next window, enter the address of your blog and choose your language. Click the "Create" button:
Google will congratulate you about the creation of your custom search engine, but we are far from being done. Click the "Control Panel" button:
In this page, enter a name and description for the search engine. You can just enter the name and description of your blog into these fields. After that, choose the "Look and feel" option under the "Edit search engine" tab:
On the "Look and feel" page, choose "Results only" for your layout. If you want, you can further customize the way results will be displayed in this page. After you are done, click the "Save & Get Code" button:
Copy the code to your clipboard and go to your blogger dashboard. Go to the "Pages" section which is found under the "Posts" section and create a "Blank Page" which is found under the "New Page" panel:
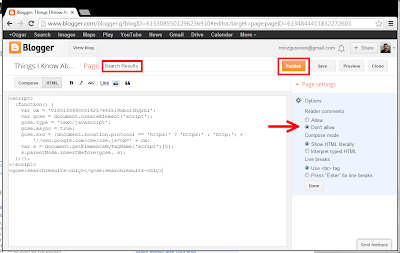
Paste the code in the text field. For the title, enter something like "Search Results". Under the "Options" tab, choose "Don't allow" for reader comments. Click "Publish" afterwards:
If your "Show pages as" setting is "Don't show", you can simply click "Save arrangement". If it is set to "Top tabs" or "Side links", you need to edit the "Pages" gadget from the "Layout" section and make sure that "Search Results" (or whatever you named your search results page) is not checked under "Pages to show" setting.
Next, go to the "Layout" section and choose the "Add a Gadget" option wherever you want your search box to appear:
Choose to add a "HTML/JavaScript" gadget:
For the title, you can enter "Search this blog" or simply leave it empty. For the content, enter the following:
If you named your search results page something other than "Search Results", replace "/p/search-results.html" in the first line by the address of your page. To find the address of your page, go to the "Pages" section where you created the page and choose "View". The address will be on your browser.
The "HTML/JavaScript" gadget should look something like:
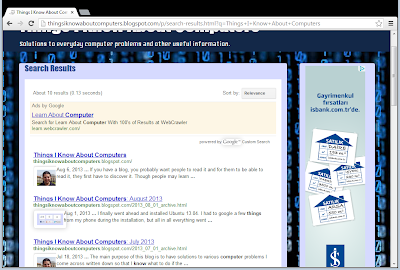
Close the gadget settings window by clicking "Save" and then click "Save arrangement" in the "Layout" window. If you did everything right, the search box should now appear where you placed it. Here's how the search results will look like:












No comments :
Post a Comment